把用到的一些插件的配置方法记录一下,免得以后忘记了。
目录
评论插件 Gitalk
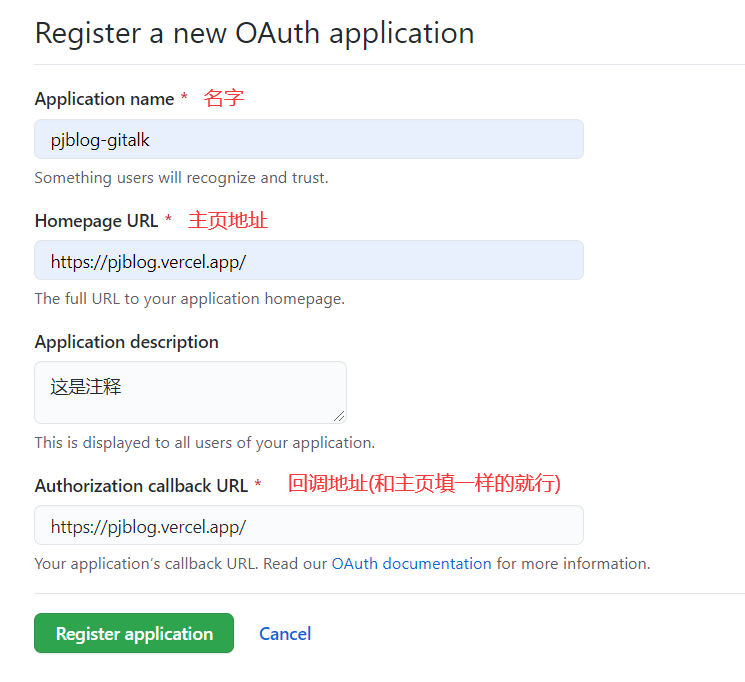
首先我们需要注册一个Github Application

注册完成之后即可获得 Client ID 和 Client Secret
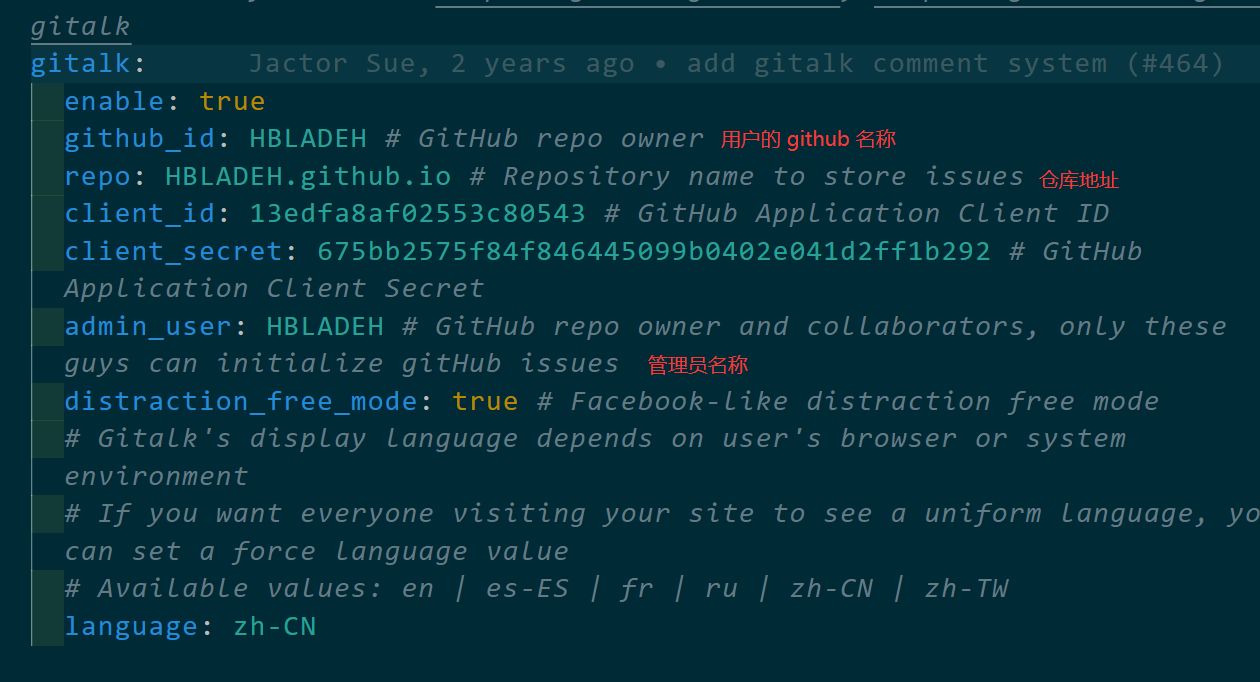
打开 themes/主题/_config.yml 加入如下配置即可

显示效果就在文章底部哈
添加左边菜单栏默认选项
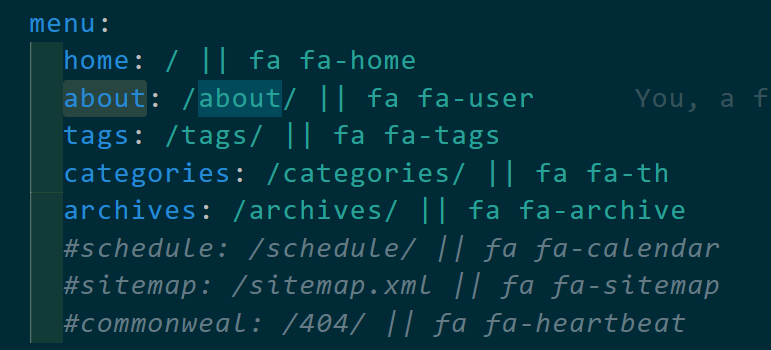
这个简单,我用的是 next 主题,直接打开主题的 _config.yml,找到 menu 选项,解除想要使用的页面的注释即可。

菜单格式为 /路径/ || fontawesome 图标,可自由更换
整点效果图

添加阅读次数
这个我还不懂能不能用,等能用了我再写嘻嘻
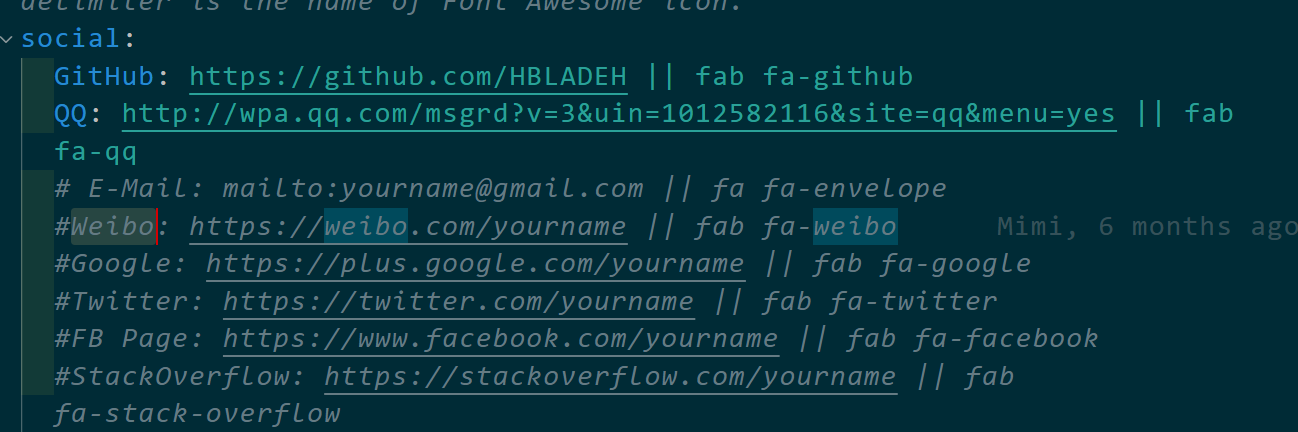
添加相关链接
添加相关链接和上面的左边菜单默认选项差不多,直接打开主题的 _config.yml,找到 social 选项如下图改就完事了

格式为 地址 || fontawesome 图标,可自由更换
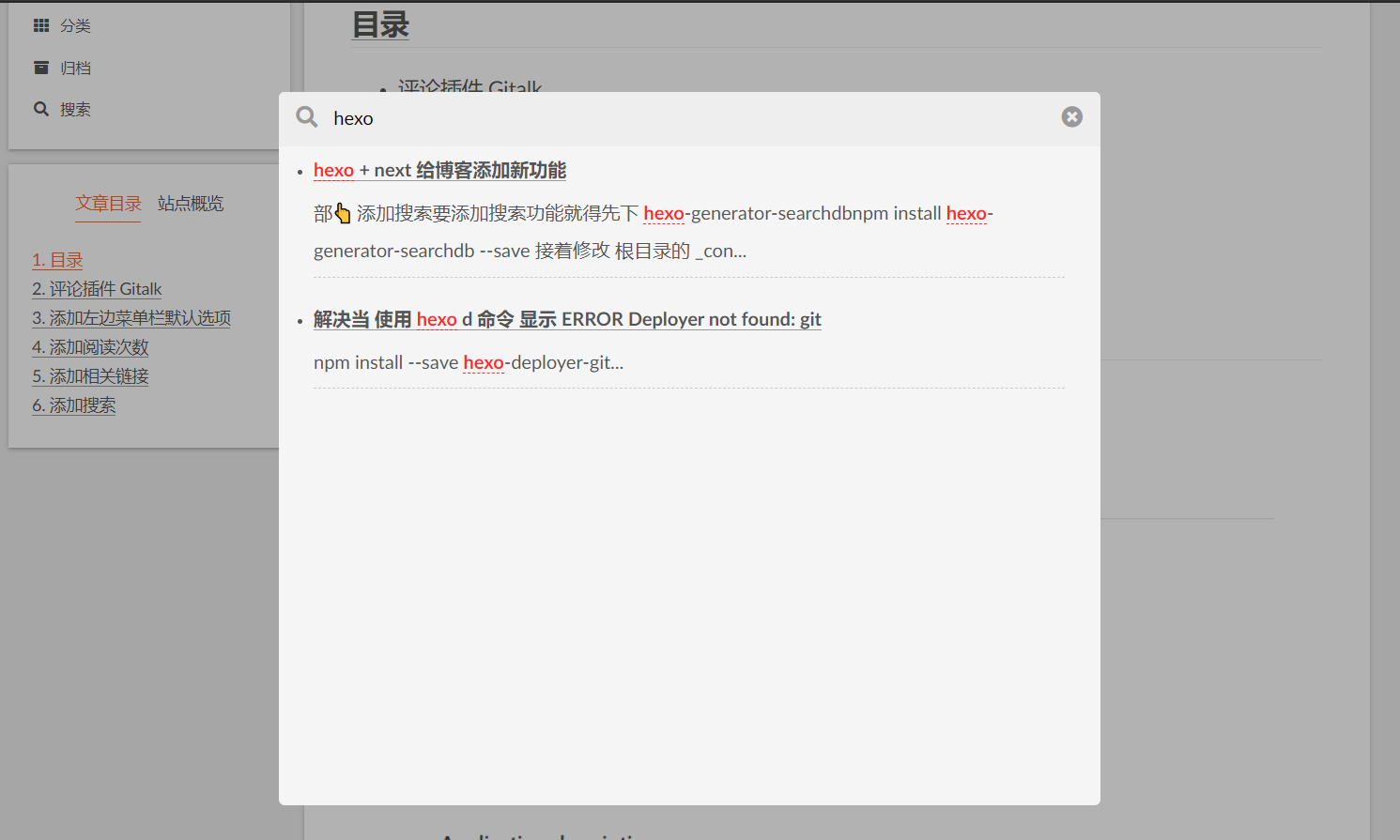
添加搜索
要添加搜索功能就得先下 hexo-generator-searchdb
npm install hexo-generator-searchdb --save
接着修改 根目录的 _config.yml,在最底部加上如下配置
1 | #Local Search |
再同步修改 themes 里的 _config.yml,搜索 local_search 修改enable为true
1 | local_search: |
效果如下